Machine Used: BossKut Gazelle
Software: Funtime Scrapbooking IV
Files Used: Bluebook Hearts
Fonts Used: Impact
With the help of the WONDERFUL ladies at the
BossKut Forum I was
finally able to learn how to use the intersect tool in Funtime to put words into a shape!
Now I've always wanted to be able to do this but wasn't even sure where to start. When I found this video on
YouTube (Text to Heart Shape) I just knew that this could also be easily accomplished in Funtime.
After playing with it on my own for a bit and having some success I began to wonder if there was an easier way. With that, I went to
BossKut Forum to
seek help from the awesome and talented Terri and Jules. Now with the knowledge that they've armed me with, I'm here to share with you a tutorial on how to create these fun images! First, here's my first ever attempt at a video.
Now for the written explanation. In Funtime, I start with a 12x12 work surface. On the right, select SHAPES and scroll down to the full heart that is available. Remove the fill color and change the line thickness to 0.003. Size the heart as large as you'd like and what makes it easiest for you to work with.
Then select FONT, click on True Type, and choose a font you'd like to work with. In this case, I used the IMPACT font. Type "FAMILY" (all in capital letters) and click OK.
Size "FAMILY" so that it extends just over the heart on the left and the right. With just "FAMILY" selected, in the upper left, select TEXT, then CONVERT TEXT TO PATH. This will allow you adjust each letter individually. A good thing to keep in mind at this point, when you converted the text to path, that also made each cut in the middle of the letters, like the "A" a separate cut as well.
Before going any further it is a good idea to select the inner and outer cut of the "A." Once both are selected, group them together so that when you go to adjust the "A" in the heart, you maintain the integrity of the "A."
At this point I usually start working the letter that I would like centered in the heart. For this example I'm going to start working with the "M." Selecting just the "M", I move it to the center of the heart and readjust the size by clicking and dragging on the points just outside the letter. It's important to make sure that the top and the bottom of the "M" is just outside the heart in some places.
I'm not worried about the overlapping letters or the spacing. I'm simply working on the "M" and it's placement. Once I'm happy with the "M" I will work on the other letters to get them where I want them.
Now that I'm good with the "M", I work on the letters, making sure that they are also extended past the heart at the tops and bottoms.
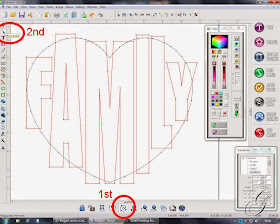
For the next part it'll be easier to see the construction points of each of the letters so that we can continue to extend them past the heart. To do this, first select the C at the bottom of Funtime with the dots on it. Then on the left of the screen select the move point tool.
Then select a construction point on the "F" and extent past the heart. When I do this part, I choose the points of the letters and keep the line as straight as possible to maintain the integrity and identity of each letter.
I continue this with each letter until they have all been completed and it will look something like this when you are done:
Once you're happy with how each letter looks extended past the heart, click on the C at the bottom of Funtime to hide the construction points again.
Make sure to select
everything, the heart and
all the letters. At the top of the screen select, TOOLS and then INTERSECTION.
Once again, select everything and group them together. This will help in maintaining the image when/if you decide to resize it.
Make sure to save all your hard work!
I hope that was easy to follow and the that video helped. As always, if you have any additional questions, please feel free to contact me!
Thanks for looking!!
*´¨)
¸.•´¸.•*´¨) ¸.•*¨)
(¸.•´ (¸.•`
¤ Jamie*´¨)